参考的博客地址http://4137613.blog.51cto.com/4127613/759610
但是这个博客的地址的例子,不适合2.2.2,我把代码修改了一下,OK了!参考代码如下。(原理参考原文 1 CCSize s = CCDirector::sharedDirector()->getWinSize();
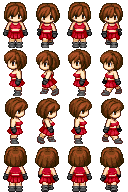
动来用的图片![]()
![]()
但是这个博客的地址的例子,不适合2.2.2,我把代码修改了一下,OK了!参考代码如下。(原理参考原文 1 CCSize s = CCDirector::sharedDirector()->getWinSize();
2
3 //#1:生成动画需要的数据类
4 CCTexture2D *texture = CCTextureCache::sharedTextureCache()->addImage("picgirl.png");
5
6
7 CCArray animFrames;
8 for (int y = 0; y < 4; y++)
9 {
10 for (int x = 0; x < 4; x++)
11 {
12 CCSpriteFrame *frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(32 * x, 48 * y, 32, 48));
13 animFrames.addObject(frame);
14 }
15 }
16
17 CCAnimation *animation = CCAnimation::createWithSpriteFrames(&animFrames, 0.2f);
18
19
20 //#2:初始化并设置Sprite
21 CCSprite *sprite = CCSprite::createWithSpriteFrame(CCSpriteFrame::createWithTexture(texture, CCRectMake(0 , 0, 32, 48)));//CCSprite::spriteWithSpriteFrame(frame0);//设置一个初始frame
22 sprite->setPosition(ccp(s.width / 2, 100));
23 addChild(sprite);
24
25 //#3:使用animation生成一个动画动作animate
26 CCAnimate *animate = CCAnimate::create(animation);
27 sprite->runAction(CCRepeatForever::create(animate));//重复播放 )3 //#1:生成动画需要的数据类
4 CCTexture2D *texture = CCTextureCache::sharedTextureCache()->addImage("picgirl.png");
5
6
7 CCArray animFrames;
8 for (int y = 0; y < 4; y++)
9 {
10 for (int x = 0; x < 4; x++)
11 {
12 CCSpriteFrame *frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(32 * x, 48 * y, 32, 48));
13 animFrames.addObject(frame);
14 }
15 }
16
17 CCAnimation *animation = CCAnimation::createWithSpriteFrames(&animFrames, 0.2f);
18
19
20 //#2:初始化并设置Sprite
21 CCSprite *sprite = CCSprite::createWithSpriteFrame(CCSpriteFrame::createWithTexture(texture, CCRectMake(0 , 0, 32, 48)));//CCSprite::spriteWithSpriteFrame(frame0);//设置一个初始frame
22 sprite->setPosition(ccp(s.width / 2, 100));
23 addChild(sprite);
24
25 //#3:使用animation生成一个动画动作animate
26 CCAnimate *animate = CCAnimate::create(animation);
动来用的图片